ECサイトの運営者が知るべき3つのサイトマップと作成方法を完全解説
ECサイトの運営に携わる方で「サイトマップ」をよく知らない方も多いかと思います。サイトマップは「お客様向け」、「制作スタッフ向け」、「クローラー向け」の3種類があります。サイトマップの知識を得ることで、適切なSEOの対策はもちろん、利便性の高いECサイトの構築ができるようになります。今回は、初心者の方にもわかりやすく「サイトマップ」のいろはを解説します。最後までご一読ください。
ECサイトを正確に認識してもらうためにサイトマップを作る
サイトマップとは、サイト全体の「ページ構造」を表した一覧です。あなたのECサイトを参照するのは、「お客様」・「制作スタッフ」・「検索エンジンのクローラー」の3方が存在します。それぞれに対応したサイトマップが次の3つです。
- HTMLサイトマップ(お客様向け)
- サイトの構成図(制作スタッフ向け)
- XMLサイトマップ(クローラー向け)
それぞれの形式を詳しく見ていきましょう。
1. HTMLサイトマップ(お客様向け)
あなたのECサイトに訪問してくださったお客様向けに公開するサイトマップです。特に商品点数やカテゴリが複雑な中~大規模ECサイトの場合、お客様が目的の商品・サービスにたどりつけないことがあります。お客様を迷子にさせないために、HTMLサイトマップを用意します。
例えば、楽天トラベル様の実例を見てみましょう。

楽天トラベル様のサイトマップでは、国内旅行、海外旅行のカテゴリ別に、エリア・テーマなどの目的別でデザインされています。商品点数が多く旅行目的も無数にあるため、詳細をアコーディオン型で開閉し見やすさを工夫されています。
続いてライフネット生命様の実例を見てみましょう。

ライフネット様のサイトマップでは、保険の各種手続き方法や、支払方法などの「悩み・目的別」で構成されています。シンプルなサイトマップですが、色分けや配置のデザインで見やすさを工夫されています。
SEO目的であればHTMLサイトマップは不要
10年ほど前までは、検索エンジンのクローリングのあり・なしがSEOに直結していたため、HTMLサイトマップの配置が一般的でした。現在はクローラーの精度が向上しており、よほどECサイトの構造に欠陥がない限りは、問題なくクローリングされるようになりました。また、クローラー対策においては、後述の「XMLサイトマップ」が主流であるため、SEO目的でHTMLサイトマップを作る必要はありません。
HTMLサイトマップを作成する際は、「お客様目線」で利便性の高いコンテンツを目指しましょう。
2. サイトの構成図(制作スタッフ向け)
ECサイトの運営や制作にかかわる社内・外部スタッフに対して、情報共有するための資料が「サイトの構成図」です。
ECサイトは規模が拡大すると運営にかかわるスタッフが増えてきます。また、商品点数が増えてカテゴリが複雑になると、第三者にサイトの構造を共有するのは困難になってきます。
サイトの構成図を作成することで、関係者への共有が容易になるだけでなく、サイトの全体像を俯瞰して見渡せるので、リニューアルや改修を行う際も効率的に進めることができます。
サイトの構成図は「ハイレベルサイトマップ」から作成する
サイトの構成図は「ハイレベルサイトマップ」と「詳細サイトマップ」の2種類があります。
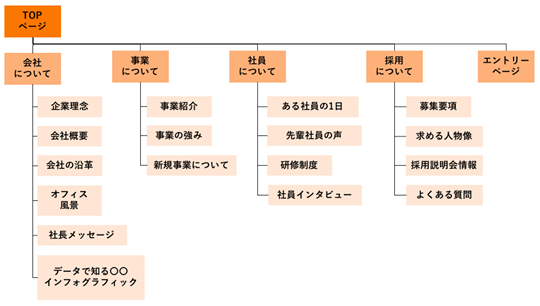
ハイレベルサイトマップとは、サイトの上位階層のみ明記された構成図のことです。

上位階層のディレクトリをツリー状でまとめることで、ECサイトの全体像を俯瞰してみることができます。ハイレベルサイトマップは情報量が少ないため添削が容易です。新たにECサイトを構築する場合や、大幅にリニューアルする場合は、ハイレベルサイトマップの添削を繰り返して構成をしっかり固めましょう。
「詳細サイトマップ」を作成してECサイトの仕様をまとめる
ハイレベルサイトマップの構成がまとまれば、次に具体的な情報を記載した「詳細サイトマップ(ディレクトリマップ)」を作成しましょう。

詳細サイトマップに明記する項目は、主に次の内容です。
- 階層構造
- パス(URL)
- コンテンツ内容
- ページタイトル
- Meta description
ECサイトの制作に必要な情報が詳細サイトマップに明記されるので、あなたのECサイトに詳しくない第三者に対しても、容易に構造を理解してもらえます。結果として制作の労力が省けて作業効率がアップします。
「サイトの構成図」はエクセルやパワーポイントで作成する
サイトの構成図は、お客様向けのコンテンツではないので、こだわったデザインは不要です。作成ツールは「サイト構成図 作成ツール」で検索するとたくさんヒットしますが、エクセルやパワーポイントでも十分です。
ツールを選ぶポイントは関係者と共有しやすい形式であること。そして修正しやすいツールを選びましょう。個人的には、ハイレベルサイトマップは「パワーポイント」、詳細サイトマップは「エクセル」が一押しです。なお無料のGoogleスプレッドシートを活用すれば、外部スタッフともリアルタイムで共有が可能です。
3.XMLサイトマップ
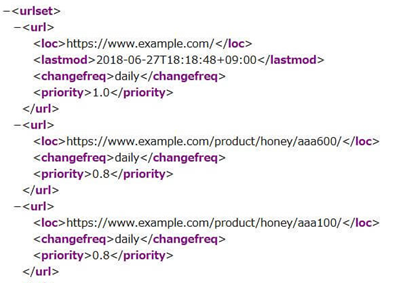
XMLサイトマップは、検索エンジンにクロールしてほしいページを伝えるためのリストです。次のイメージ画像のように、形式にそって情報を記述します。

XMLサイトマップで理解しておきたいのは次の2つです。
- 必ずしもクローラーが巡回してくれるとは限らない
- 検索エンジンで上位表示される要因にならない
XMLサイトマップを作成するメリットは、検索エンジンのクローラー巡回(クローリング)を効率的に行えることです。SEOは「コンテンツの質」が重要であるため、XMLサイトマップの有り無しは直接関係ありません。ただし、クローリングの効率が上がればインデックスされやすくなるので、頻繁に更新するサイトにとっては、SEO的に好ましい状態であるといえるでしょう。
XMLサイトマップを検索エンジンに送信する方法
サイトマップを検索エンジンに送信する方法はいくつかありますが、GoogleSearch Consoleの「サイトマップ レポート」から送信するのが一般的です。
- 自身のサイトにサイトマップ(XML、Textなど)を設置
- サイトマップツールで、サイトマップの相対URLを入力して[送信]をクリック
サイトマップはGooglebotがアクセス可能な状態に設定し、robots.txtやログイン認証などでブロックしないようにしましょう。
サイトマップ送信後は1回のみクロールされます。以後はサイトが更新されたタイミングで再送信します。
サイトマップの作成・送信方法の詳細は次のページをご参照ください。
XMLサイトマップを自動で作成する
XMLサイトマップでは、ECサイトのページ情報はもちろん、画像や動画、ニュースなどの情報を効率的に知らせることができます。数百ページあるECサイトだとXMLサイトマップを手動で作成するのは大変です。無料ツールを活用して自動で生成しましょう。
自動生成ツールは公開されているページのリンクをたどり生成されます。非公開のページや動的なページは生成されません。なお、WordPressで構築されたECサイトであれば、次のプラグインを使うと便利です。
まとめ
SEO対策でサイトマップを活用したい運営者の方も多いかと思います。検索エンジンのクローリング技術は年々向上しておりますので、今回ご紹介したXMLサイトマップも不要になる日が来るかもしれません。もちろん、現時点ではしっかり対策しておいた方が良いでしょう。
また、ECサイトの運用歴が長い方は、改めて社内・お客様向けのサイトマップを作り直すと、サイト構造を再認識するきっかけにもなります。不要なページや最適な導線を考えなおすことで、ECサイトのユーザビリティが向上し、CVRアップも期待できます。