商品カテゴリーページ用のデザインサンプルを3つ用意いたしました。
コピーしてご自由にお使いください。


▼HTML
下記のソースをコピーして、ショップデザイン>内部ページデザインI>商品分類ページ管理の任意の位置に貼り付けてお使いください。
<div id="M_categoryList">
[PRODUCTION_START]
<ul class="M_innerList">
[PRODUCTION_ITEM5_START]
<li class="[ADDCLASS]">
<div class="M_innerBox">
<div class="M_cl_imgWrap">
<a href="[BRAND_URL]"><img border="0" align="middle" alt="[BRANDNAME]" src="[IMAGE_URL]" class="M_cl_img"></a>
</div>
<div class="M_cl_detail">
<p class="M_cl_name"><a href="[BRAND_URL]">[BRANDNAME]</a></p>
<p class="M_cl_price"><span class="M_cl_consPrice">[CONSUMERPRICE]円→</span><span class="M_cl_taxPrice">[TAXPRICE]円</span></p>
<p class="M_cl_content">[DETAIL]</p>
</div>
</div>
</li>
[PRODUCTION_ITEM_END]
</ul>
[PRODUCTION_END]
</div>
▼CSS
下記のソースをコピーして、ショップデザイン>トップページデザイン>共通CSS管理、もしくはショップ様のcssファイルに貼り付けてお使いください
/*-----------------------------------------------------------------
カテゴリーページデザイン サムネイル(小)タイプ
-----------------------------------------------------------------*/
#M_categoryList{
width:100%;
margin-bottom:16px;
}
.M_innerList{
overflow:hidden;
_zoom:1;
border-bottom:1px solid #ccc;
background:#eee;
}
.M_innerList li{
float:left;
width:20%;/* 商品数が5つなので100%÷5=20% */
}
.M_innerList li .M_innerBox{
border-right:1px dotted #ccc;
margin:8px auto;
}
.M_innerList li.lastChild .M_innerBox{
border-right:none;/* 一番右のボックスだけ右の罫線を消す */
}
.M_innerList li .M_cl_detail{
margin:8px;
margin-bottom:0;
}
.M_innerList .M_cl_name{
margin-bottom:4px;
}
.M_innerList .M_cl_price{
text-align:right;
}
.M_innerList .M_cl_imgWrap{
height:140px;
text-align:center;
}
.M_innerList .M_cl_taxPrice{
font-weight:bold;
color:#cc0000;
font-size:11px;
}
.M_innerList .M_cl_content{
font-size:11px;
margin-top:4px;
}
※このサンプルソースは下記の設定で作成しています
・ 【ショップデザイン】>【サンプルソース機能】「カスタマイズ」適用時
・【ショップ作成】 > 【デザインの設定】 > 【 トップページ商品配置の設定】
「縮小画像のサイズ 」120px


▼HTML
下記のソースをコピーして、ショップデザイン>内部ページデザインI>商品分類ページ管理の任意の位置に貼り付けてお使いください。
<div id="M_categoryList">
[PRODUCTION_START]
<ul class="M_innerList">
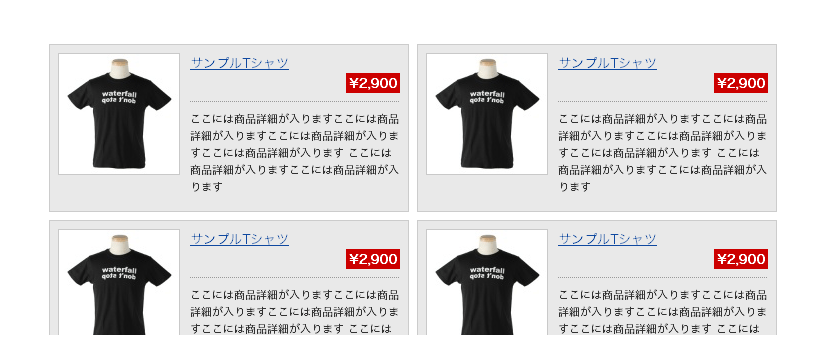
[PRODUCTION_ITEM2_START]
<li class="[ADDCLASS]">
<div class="M_innerBox">
<div class="M_cl_imgWrap">
<a href="[BRAND_URL]"><img border="0" align="middle" alt="[BRANDNAME]" src="[IMAGE_URL]" class="M_cl_img"></a>
</div>
<div class="M_cl_detail">
<p class="M_cl_name"><a href="[BRAND_URL]">[BRANDNAME]</a></p>
<p class="M_cl_price"><span class="M_cl_taxPrice">[TAXPRICE]円</span></p>
<p class="M_cl_content">[DETAIL]</p>
</div>
</div>
</li>
[PRODUCTION_ITEM_END]
</ul>
[PRODUCTION_END]
</div>
▼CSS
下記のソースをコピーして、ショップデザイン>トップページデザイン>共通CSS管理、もしくはショップ様のcssファイルに貼り付けてお使いください
/*-----------------------------------------------------------------
カテゴリーページデザイン サムネイル(大)タイプ
-----------------------------------------------------------------*/
#M_categoryList{
width:100%;
margin-bottom:16px;
}
.M_innerList{
overflow:hidden;
_zoom:1;
}
.M_innerList{
overflow:hidden;
_zoom:1;
}
.M_innerList li{
float:left;
width:50%;/* 商品数が2つなので半分の50% */
}
.M_innerList li .M_innerBox{
margin:8px 0 0 8px;
padding:8px;
border:1px solid #ccc;
background:#eee;
overflow:hidden;
_zoom:1;
height:150px;/* 画像の高さに合わせて修正 */
}
.M_innerList .M_cl_price{
text-align:right;
}
.M_innerList .M_cl_imgWrap{
float:left;
width:120px;
text-align:left;
}
.M_innerList .M_cl_imgWrap img{
border:1px solid #c9c9c9;
}
.M_innerList .M_cl_detail{
float:right;
width:210px;
}
.M_innerList .M_cl_taxPrice{
font-weight:bold;
color:#fff;
background:#cc0000;
padding:0 3px;
}
.M_innerList .M_cl_content{
font-size:11px;
margin-top:8px;
border-top:1px dotted #999;
padding-top:8px;
}
※このサンプルソースは下記の設定で作成しています
・ 【ショップデザイン】>【サンプルソース機能】「カスタマイズ」適用時
・【ショップ作成】 > 【デザインの設定】 > 【 トップページ商品配置の設定】
「縮小画像のサイズ 」120px


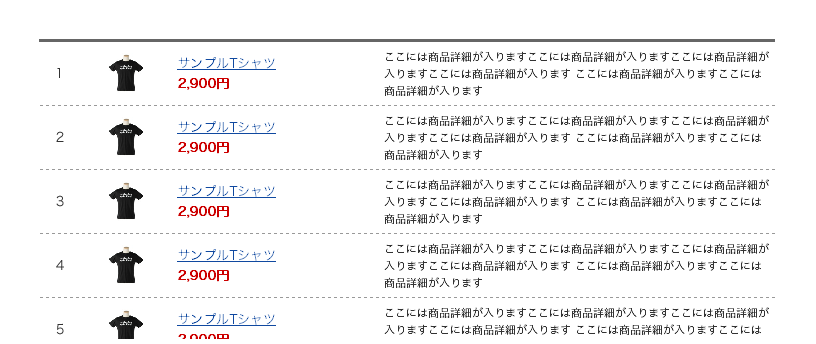
▼HTML
下記のソースをコピーして、ショップデザイン>内部ページデザインI>商品分類ページ管理の任意の位置に貼り付けてお使いください。
<ul id="M_categoryList">
[PRODUCTION_START]
[PRODUCTION_ITEM_START]
<li class="M_innerList">
<table>
<tr>
<td width="20" align="center">[COUNT]</td>
<td width="60" align="center"><a href=[BRAND_URL]><img border="0" align="middle" alt="[BRANDNAME]" src=[IMAGE_URL] class="M_cl_img"></a></td>
<td width="150"><p class="M_cl_name"><a href=[BRAND_URL]>[BRANDNAME]</a></p>
<p class="M_cl_price"><span class="M_cl_taxPrice">[TAXPRICE]円</span></p></td>
<td width="300"><p class="M_cl_content">[DETAIL]</p></td>
</tr>
</table>
</li>
[PRODUCTION_ITEM_END]
[PRODUCTION_END]
</ul>
▼CSS
下記のソースをコピーして、ショップデザイン>トップページデザイン>共通CSS管理、もしくはショップ様のcssファイルに貼り付けてお使いください
/*-----------------------------------------------------------------
カテゴリーページデザイン 一行リストタイプ
-----------------------------------------------------------------*/
#M_categoryList{
border-top:3px solid #666;
}
#M_categoryList .M_innerList table{
width:100%;
margin-bottom:0;
}
.M_innerList{
border-bottom:1px dashed #999;
}
.M_innerList td{
vertical-align:middle;
}
.M_innerList .M_cl_taxPrice{
font-weight:bold;
color:#cc0000;
}
.M_innerList td{
vertical-align:middle;
padding:6px;
}
.M_innerList .M_cl_img{
width:40px;/* 画像の幅 */
}
.M_innerList .M_cl_content{
font-size:11px;
}
※このサンプルソースは下記の設定で作成しています
・ 【ショップデザイン】>【サンプルソース機能】「カスタマイズ」適用時
・CSSで商品画像の横幅を40pxに指定