
売上アップのために知っておくべき基本の設計3つのポイント
「ECサイトを作成するのに、何をどのような順番で進めたらよいかわからない」
「売上につながるようなネットショップサイトを作りたい」
そんな方々のために、新規でネットショップサイトを制作する場合の、「必要事項の明確化」と「スケジュール管理」についてまとめました。
デザインに力を入れることは重要ですが、その前にサイト設計をきちんと考えることが大切です。
おしゃれで綺麗なデザインであっても、訪問者が目的の情報にたどりつけなかったり、必要なページがなければ、商品購入をあきらめてしまう可能性があります。
サイト設計をきちんとすることで、購入率が大きく変わり、結果的に売上アップにつながる確率が増えます。
それだけでなく、管理もラクになるので是非参考にしてみてください。
ネットショップ基本設計
ネットショップに限らず、ウェブサイトの制作では、目的や目標を達成させるために、キャッチコピー、サイト全体の構成、各ページの仕様、デザイン制作、システム設計、運用方法などを詳細に決めることが大切です。
たとえば、サイトを完成させるためには下記の図のような作業工程が必要になってきます。
さまざまな作業工程を経て、ネットショップサイトを制作する必要がありますが、この章では
【設計段階】について詳しく説明します。

コンテンツ設計
コンテンツ設計とは?
サイトに掲載されている文章・画像・キャッチコピーなどの情報のことを指します。
たとえば、実際の店舗でお客様が購入検討する場合、実際に商品を手にとって確かめ、試食・試着を経てから商品を購入します。
しかし、ネットショップで購入する場合、お客様は実際に商品を手にとって確認することができません。
よって、商品の魅力をテキスト・写真・動画などで十分に伝え、お客様が買ったあとのイメージができるようなコンテンツサイトが必要です。
その結果、お客様が商品の品質や機能を判断し、納得した場合購入にいたります。
すなわち、コンテンツの良し悪しが購入の可能性を左右するといっても過言ではありません。
少しでも多くのお客様に購入してもらえるには、「どういったサイトを用意すれば、購入につながるか?」といったお客様視点で考えた「ページのリストアップ」が必要になってきます。
最低限すべてのショップが備えておくべきページ
- トップページ
- 商品カテゴリ
- 商品ページ
- カート機能
- お問い合わせ
- ご利用ガイド
- 会社情報
リストアップしたページにどういった詳細情報が必要なのかも一緒に考えましょう。
| ページ内容 | |
| トップページ 商品カテゴリページ 商品ページ | 1. 新商品・おすすめ商品 2. 商品詳細説明 3. 販売データ・価格 4. 写真・バナー 5. お客様の声 6. キャッチコピー 7. 写真・バナー |
| お問い合わせ | 1. 名前 2. メールアドレス 3. 電話番号 4. お問い合わせ内容 |
| 会社情報 | 1. 会社概要 2. プライバポリシー 3. ご利用規約 4. スタッフ紹介 |
| カート機能・決済ページ | 1. 送付先の情報入力 2. 決済・配送方法選択 3. 注文内容確認 4. 注文完了 |
| ご利用ガイド | 1. ご注文について 2. お届けについて 3. お支払いついて 4. 返品・キャンセルについて |
とくにキャッチコピーは、お客様の購買意欲にアプローチして、購入に対する期待感を高める重要な要素です。
短い言葉の中に、お客様が解決したい要望を満たす商品説明や、購入したあとにどれだけ満足感が得られるかなどを盛り込みます。『これを購入すれば、あなたの満足感を満たすことができます』といった期待値をいかに訴求していけるかがポイントです。
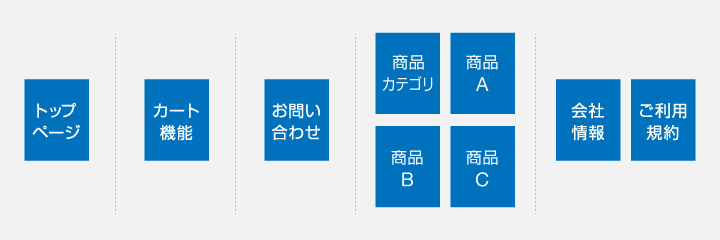
リストアップした情報を分類します
コンテンツ設計で、リストアップした情報をもとに同じような情報をグループ化していきます。
ネットショップサイト全体にどのようなページがあるのか整理し、設計図にしましょう。
情報のグループ化がわからないときは、自分と同じ商材を扱っているネットショップを参考にしましょう。

サイト構造設計
サイト構造設計とは?
かんたんにいうと洗い出したコンテンツの全体が見えるように図にすることです。
このとき必要なページが抜けていないか改めて確認することができます。
サイト全体の情報設計を図で表したものをサイトマップと呼びます。
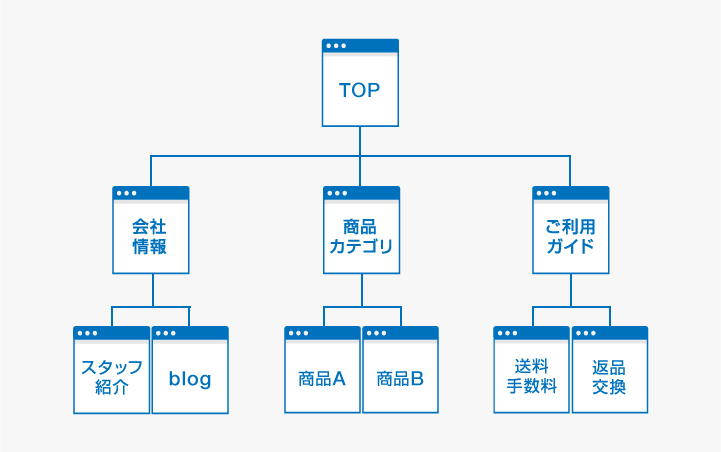
ここでは、ネットショップで一番多く使われているサイトマップ(階層型構造)について説明します。
小規模店舗に多い【階層型構造】
商品をカテゴリ別に分類し、カテゴリ単位で構成されたサイトのことを「階層型構造」とよびます。
「TOPページ」「カテゴリページ」「商品ページ」の3つを中心に構成されていることが多く、独自でショップを構築されたECサイトなどによく見られます。

| ポイント | |
| メリット | 「どこになんのサイトがあるか」が非常に明確になるため、管理や更新がしやすい |
| デメリット | 商品点数が増えた場合、TOPページからの移動が増え、複雑化しやすい |
注意すべきところ
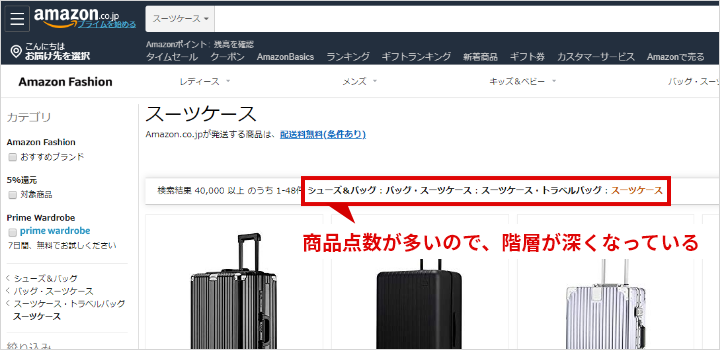
たとえばAmazonは、「シューズ&バッグ > かばん・ラゲッジ > トラベルバッグ > スーツケース」のように5階層以上の深さになっていることが多いです。
このように階層が深くあまりに細分化しすぎると、トップページから一番下のページまでの移動が多くなり(階層が深くなる、といいます)見にくくなります。
商品点数が少ない場合は、必要以上にページを細分化しないようにしましょう。

ナビゲーション設計
ナビゲーション設計とは?
サイトマップの情報をもとにページからページへの移動方法を考えることをナビゲーション設計と呼びます。
ページを移動するとき、ウェブサイトはリンクを辿って移動します。
そのリンクを適切に配置することによって、お客様はサイト内を迷うことなく移動することができます。
基本的なナビゲーションの種類
階層型ナビゲーション
サイトの一番上など、目立つ位置に配備されます。
サイトに訪れた人が最初に見る部分でもあります。

関連ナビゲーション
関連性の高いコンテンツへ誘導するためのナビゲーションです。

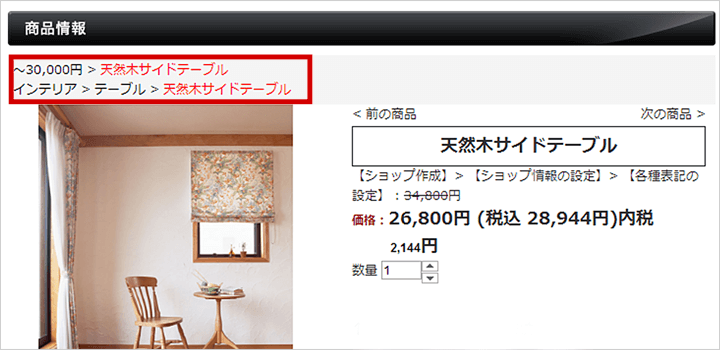
パンくずナビゲーション
現在位置を表示するためのナビゲーションです。
現在までの階層をたどることができるので、前の閲覧ページに移動するのに便利です。

サイト内の動線設計
ウェブサイトでは、「サイトのわかりやすさ」「サイトの使いやすさ」がとても重要になってきます。
ECサイトの場合、一番の目的は商品を購入してもらうことです。
階層型ナビゲーションは、すべてのページで設置すべき共有ナビゲーションです。たとえば、階層型ナビゲーションに商品一覧の項目がなければ、お客様は商品ページへ移動することができず、商品を購入することができません。
こういった設計ミスを事前に防ぎ、ネットショップで利益を上げるためには、お客様が必要とするすべての情報をスムーズに取得できるような導線を設計することが必要です。
画面設計
画面設計とは?
いきなりデザインからはじめるのではなく、デザインの下書きをする必要があります。
各サイトにどのような要素を入れるか?といった【コンテンツの配置】と【購入までの動線】を確認するための設計です。
サイトを構成する要素を図で表したものをワイヤーフレームと呼びます。
ワイヤーフレームを制作することによって、コンテンツや情報設計の不足が見つかることもあるので、かならずこの工程をおこなってください。
ワイヤーフレームは、プロジェクトに関わる人たちとのコミュニケーションにも役立ちます。
社内で協力して制作する場合や社外の人にデザインを依頼するとき、「こんなレイアウトにしたいです」と話をすれば、できあがりのイメージを共有しやすく、新たなアイデアを引き出すきっかけにもなります。
デザインやコーディングといったそのあとの作業をスムーズにおこなうことができます。
また、ワイヤーフレームの多くは線画で表現します。
あくまでもコンテンツの配置図であるため、写真やボタンのサイズなどが厳密に表現されている必要はありません。
詳しくは、ワイヤーフレームの制作方法で説明しているので、参考にしてみてください。
デザイン制作
デザイン制作とは?
ワイヤーフレームの設計にもとづき、ネットショップを制作することです。
ここからは、デザインスキルが必須になってきますので、なかなか難しい部分もあります。
デザイン制作では、自分の好きなテイストのデザインを作ってしまいがちですが、大切なことは、【取り扱っている商品】【お客様層】【どういった印象をもってもらいたいか】など見る人のことを考えてデザインすることが大切です。
ほかのネットショップを見て、素敵だなと思ったサイトを見つけ、なぜ良いと思ったのか考え、デザインの参考にしてみましょう。
また、制作ツールはPhotoshop・Illustratorなどがありますが、自分が使いやすいツールで制作してください。
AdobeCCなら体験版を一ヶ月無料で使うことができます。
デザイン制作については、ネットショップの制作において押さえるべき6つのポイントで詳しく説明しているので、参考にしてみてください。
システム構築設計
システム構築設計とは?
デザインが終わったら、デザインをそのままウェブ上で表現していきます。
まずは、ドメインやサーバー、決済画面の構築の話は抜きにして、制作したデザインをどうやってウェブ画面に表示させるかを考えます。
このとき必要になってくるのがHTMLとCSSの知識です。
HTML・CSSを使って設計することをコーディングといいます。
コーディング方法については、コーディングってなに?初心者向けのコーディング基礎知識で詳しく説明しているので、参考にしてみてください。
リリースまでのスケジュール決め
制作に必要な項目を洗い出したら、次は作業完了までのスケジュールを出しましょう。
今後のネットショップ制作をスムーズに進めるために、できるだけ細かく作業項目設定することで開店までのむだがなく、手戻りの少ない効率的な進行が可能です。
スケジュールを決めるさいは、作業分解図(WBS※)作業計画表(ガントチャート※)を使用するとスムーズに進行管理することができます。
※WBS
プロジェクト全体の作業を細かく分解した構成図です。
やるべき作業を洗い出す際にとても役立ちます。
※ガントチャート
作業を進めていく「段取り」を項目別にまとめた表です。
ガントチャートが優れている点は「全体の計画を確認」することができ、「だれがいつまでになんの作業をする必要があるか」がひと目でわかることができます。
参考:ガントチャートツール12選(ferret [フェレット])
1 ゴールを決める
ネットショップサイトの開店時期を決めましょう。
構築するサイトの規模にもよりますが、ショッピングカートシステムを使用して制作する場合、2週間~1ヶ月は必要です。
無理のないスケジュールを作成しましょう。
2 だれがなにをするか、作業の担当者を決める
複数人で作業する場合、だれが、いつまでに、なんの作業をするかなど明確に決めましょう。
このとき、プロジェクトを成功させるために、【WBS】を使用して決めるとスムーズに進捗管理ができます。
【WBS】を使用するさいは、より詳細に作業内容を決めたほうが、一人の人だけが多くの作業をしなくてはならないといった、偏りを防ぐことができます。
ネットショップ基本設計で説明した7項目をもとに、大項目を作成し、担当者別に作業を分けます。
- 掲載ページのリストアップ
- テキスト・画像などの詳細情報
- コンテンツのグルーピング
- サイトマップ
- ワイヤーフレーム
- デザイン
- コーディング
参考:上手なプロジェクトの進捗管理とは?(ITmedia エンタープライズ)
3 作業時間は余裕をもって計画的に設定する
作業ごとに作業期間を決めていきます。
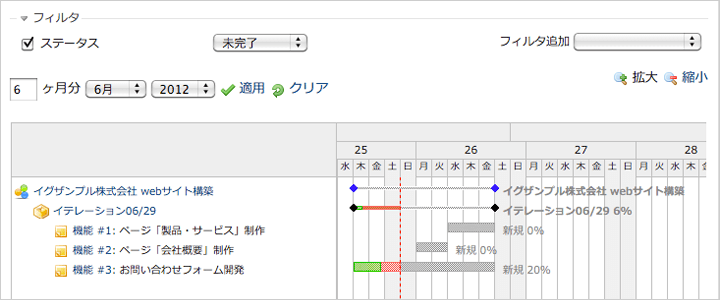
経過時間がわかるように【ガントチャート】を制作しましょう。
このとき、ギリギリの時間設定をしてしまうと、追加作業やトラブルが発生した場合、スケジュールが大きく崩れてしまうので、余裕をもたせた時間設定をしましょう。
たとえば、バナー制作に2日かかる場合、修正・見直し分を考えて+1日、合計3日の作業時間設定をしましょう。
早く終わった場合は、その分前倒しで別の作業をおこなうことができるので、時間の有効活用ができます。
▼ガントチャートイメージ

4 進捗管理と会議の日程を決める
ページ数が多く、制作期間が長そうな場合は、週1回のミーティングをするようにしましょう。
だれかの作業の進み具合が遅れている場合、すぐにフォローすることができます。
また、外部の人と作業をおこなっている場合は、会議をおこなうタイミングなども最初に設定してガントチャートへ追加しましょう。
ワイヤーフレームの制作完了日・初回デザインの確認など、作業の節目となるタイミングで会議予定日を設定することで、お互いの進捗状況を共有しやすくなります。
5 担当者と相談して、現実的なスケジュールを設定する
チーム内の進行役の人が、スケジュール通りに制作可能か作業メンバーへ確認し、必要であれば作業期間を調整します。
作業を割り振られた担当者は、時間が短く無理そうと感じた場合は、早めに状況と理由を共有しましょう。
必要に応じてスケジュールを調整することも大切です。
ワイヤーフレームの制作方法
役割をきちんと理解したうえで、プロジェクトの内容に応じて最適なワイヤーフレームを作成できるよう、基本的なポイントについて紹介します。
ワイヤフレーム制作時に注意する5つのポイント
だれでも閲覧できるようにする
ワイヤーフレームは複数人で閲覧・共有するツールなので、自分だけしか閲覧できない状況は基本的に避けましょう。
常に最新の情報をだれもが見ることができるフォーマットで制作することを心がけましょう。
変更修正がかんたんにできるツールを使う
1回目に制作したワイヤーフレームの内容で、すべてOKとなることはまれです。
作業を進めていく中で、何度か変更や修正が入る場合があります。
そういった場合、すぐにワイヤーフレームを修正し、常に最新の状態にできるよう、かんたんに作れるワイヤーフレームのツールを使用しましょう。
チームでどのツールが一番使いやすいか決めておくことも重要です。
1週間前にミーティングした内容が、ワイヤーフレームに反映されていなかったという状態は良くありません。
情報が共有されていない場合、ほかのメンバーが古いデータのまま作業を進めてしまい、むだな作業に陥ってしまうかもしれません。
参考:初心者でも使える6つ厳選!無料でワイヤーフレームを作成できるツール(TechAcademyマガジン)
デザイン要素を強く出さない
あくまでワイヤーフレームは画面を構成するコンテンツを簡潔にまとめたものです。
色や装飾を追加すると、そちらにばかりに気をとられ、本来確認すべきコンテンツや内容に目がいかなくなってしまいます。
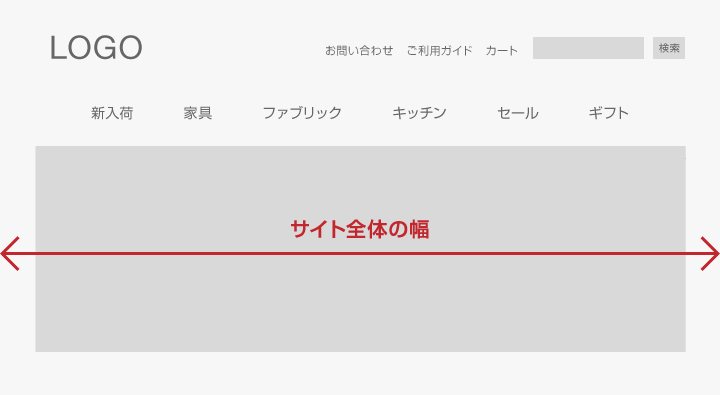
デザイン幅を決める
サイト全体の幅(横の端から端までの幅のこと)は決めておいたほうがデザイン制作のときに誤差が出にくいです。
最近多くのサイトでは1024px(画面の横幅サイズ)くらいでまでに収めて制作されていることが多いです。

理由は現在一般的に普及しているPCのディスプレイ(PCの画面を表示する装置)が1024×768だからです。
デザインのトレンドとしては、900~1000px以上が主流です。
少し横幅が広いほうが情報もすっきり収めることができます。
下記のようなデータもあるので参考にしてみてください。
参考:上位300サイトの約7割がサイト幅「900~1000px」を採用。レスポンシブは1割未満(ネットショップ担当者フォーラム)
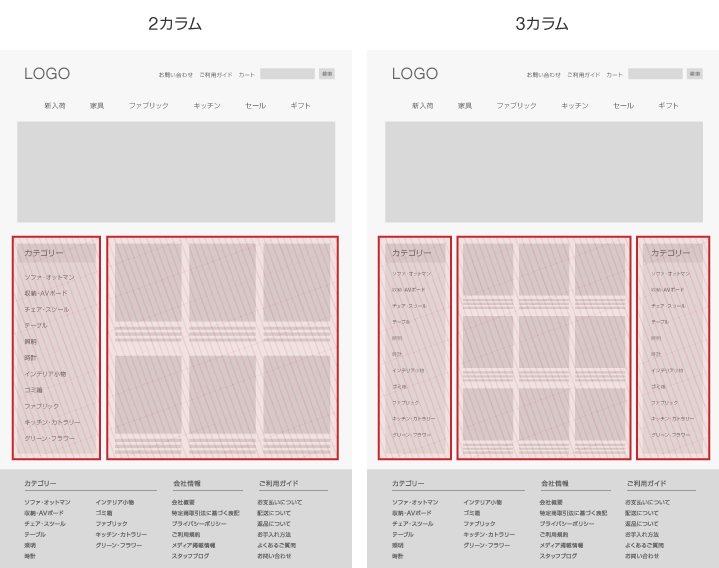
カラムを決める
カラムとは段組のことです。
たとえば、新聞やチラシのデザインなどで、見やすいように2段組や3段組にレイアウトを整えたりしませんか?ホームページを作る場合も同じで、最初に段組みをおこない、おおまかなデザインやコンテンツの配置などを決めます。
多くのネットショップでは2カラムを、採用しています。

| メリット | |
| 2カラム | 2分割なので、メインコンテンツを広く使えます。 商品点数が少ない場合は、【2カラム】をおすすめします。 |
| 3カラム | 商品点数が多い場合は、【3カラム】のほうが情報整理しやすくなります。 商品点数が少ないのに【3カラム】で制作してしまうと、スカスカなレイアウトになってしまい、見た目もよくないです。 デザインレイアウトは一度決めると、変更することは中々難しいので、迷われている方は、商品点数などを考慮し検討してみてください。 |
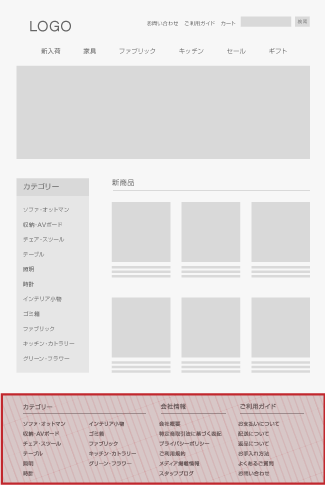
ワイヤーフレームを構成するパーツの名前と役割
一番シンプルな基本構成の形を例題にし、2カラムデザインのTOPページを構成する、各パーツの名前とその役割を説明します。

ヘッダー
サイトの一番上にある要素です。
共通して必要な「サイト名がわかるロゴ」「サイト内を行き来するナビゲーション」「サイトを拡散してもらうためのSNSボタン」などが配置されます。

ロゴ
ネットショップのサイト名をデザインしたものです。
そのショップのイメージや扱っている商品などが反映されている場合が多いです。
多くのサイトでは左上に配置されます。
ロゴをクリックするとトップページに移動するが定番です。

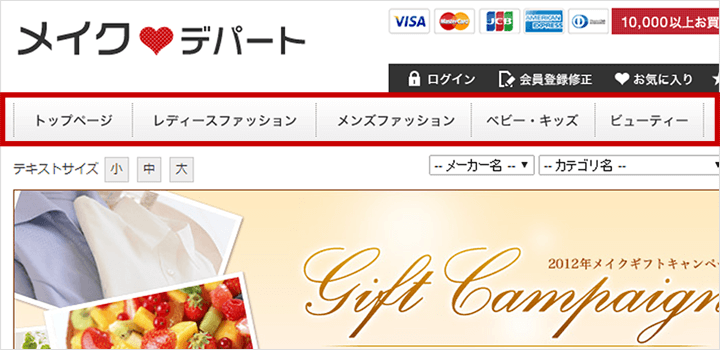
グローバルナビゲーション
Webサイト内のページ上部の目立つところにあり、TOP、商品カテゴリ、会社概要、お問い合わせなどの主要ページを表記してあることが多いです。
すべてのページの同じ位置に設置することで、サイト訪問者は迷うことなく、目的のページに辿り着くことができます。

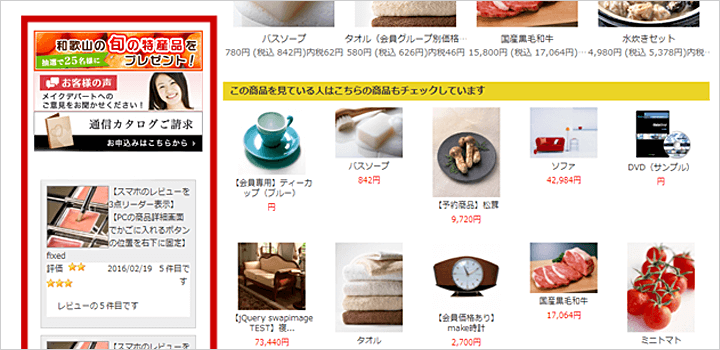
ローカルナビゲーション
商品詳細カテゴリの設置場所として使われることがあります。
多くのネットショップでは、左側にサイドバーを置き、右側に商品情報を掲載するのが一般的となっています。
それはなぜか。
人はWEBサイトを閲覧するときに、Z字やF字の流れで視線が動くともいわれており、左側にあるコンテンツほど、ユーザーへの訴求効果が高いといわれているからです。

メインコンテンツ
サイトのメインとなるコンテンツを配置する場所です。
今サイトで売りだして行きたいおすすめ商品や、人気ランキング、入荷のお知らせ情報などを提示します。

フッター
ページの一番下に置かれる項目のことです。
フッターの定型文、定型情報はサイトによって異なりますが、ネットショップサイトを例に上げると以下の様なものがあります。
会社概要、著作権表示、利用規方法、特定商取引法に基づく表示、サイトマップ、よくある質問、お問い合わせなど。
サイトマップをもとに掲載するコンテンツを落としこんでいく
サイトマップをもとに、ワイヤーフレームを制作していきましょう。
グローバルナビゲーションやローカルナビゲーションの内容をワイヤーフレームに落とし込んでいくことで、より具体的にイメージすることができます。
また、メインコンテンツやビジュアルの部分には、コンテンツ設計で考えたキャッチコピー・文章などを追加していきましょう。
テキストがダミーのままよりも、より完成イメージに近づけたほうがデザイン制作に移行するときに、スムーズに進めることができます。
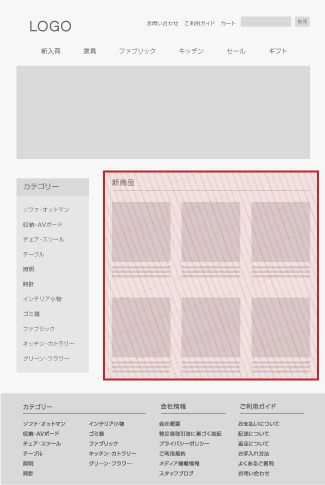
要素に優先順位を付ける
配置した要素に対して、優先順位を付けてみます。
ワイヤーフレームでは、色の濃淡で表現します。
メインビジュアル部分やボタンなどの目立たせたい部分にカラーを追加しましょう。
また、コンテンツのタイトルやキャッチコピーを少し大きく配置し、太文字に変更すると、どの部分を目立たせる必要があるかが明確になってきます。
まとめ
一度にすべてを完璧にこなすことは難しいですが、ひとつ、ひとつ着実に実行していけば、基本設計ができあがったネットショップサイトを制作することができると思います。
ネットショップは表面的なデザインだけでは、売れるショップにはなりません。
お客様にとって、必要な情報をきちんと提示できていることが売れるネットショップへつながっていきます。
また、最初は小規模なサイトであっても、売上が伸び、規模が大きくなった場合、サイトのリニューアルが必要になってきます。
そういったときに、基本設計がきちんとできているサイトは、そのあとの運用や構築で、とても改修しやすくなります。
コーディングルールやディレクトリ構造を考える理由はそのためでもあります。
もし仮に制作会社に依頼することになった場合も、すべてを投げっぱなしにしてはいけません。
プロに任せれば、クオリティの高いデザイン設計されたネットショップサイトができ上がるでしょう。
しかし、自分が目指すサイトのイメージ・要望を伝えなければ、100%のでき栄えとはいえません。
自分のサイトをどういったデザイン・構成にしていきたいのかきちんと伝えることが重要です。
そのためには、依頼する側も最低限の基本設計の知識を持ち、二人三脚で制作する気持を持つことが大切です。
そして、一番大切なことは、自己満足の要望ではなく、常にお客様にどうしたら購入してもらえるか?
どうしたら自分のネットショップを好きになってもらえるか?この考え方を忘れすにネットショップ開店・運用を続けていってください。