- makeshopトップ
- サポート
- お知らせ・アップグレード情報
2015年06月25日
会員情報修正画面がスマートフォンに対応いたしました!
お世話になっております。
MakeShopカスタマーサポートでございます。
スマートフォンショップで会員情報修正が可能となりました!
スマートフォンに最適化されていますので、PCページに遷移することなく、ショップ会員様が会員情報をスムーズに確認・修正することができます。
スマートフォンショップにテンプレートデザインをご利用の場合、ショップ上段メニューの項目が一部変更されております。
スマートフォン独自デザインをご利用の場合、同機能を独自デザインで利用するためのスマートフォン独自デザイン用タグを新規追加いたしましたので目的に応じてご活用ください。
詳しくは以下の各仕様変更内容をご確認ください。
●リリース日
2015年6月25日(木)
●対象プラン
・プレミアムプラン、ビジネスプラン
※スマートフォン独自デザインはプレミアムプランでご利用いただけます
1.スマートフォンショップテンプレートの変更内容
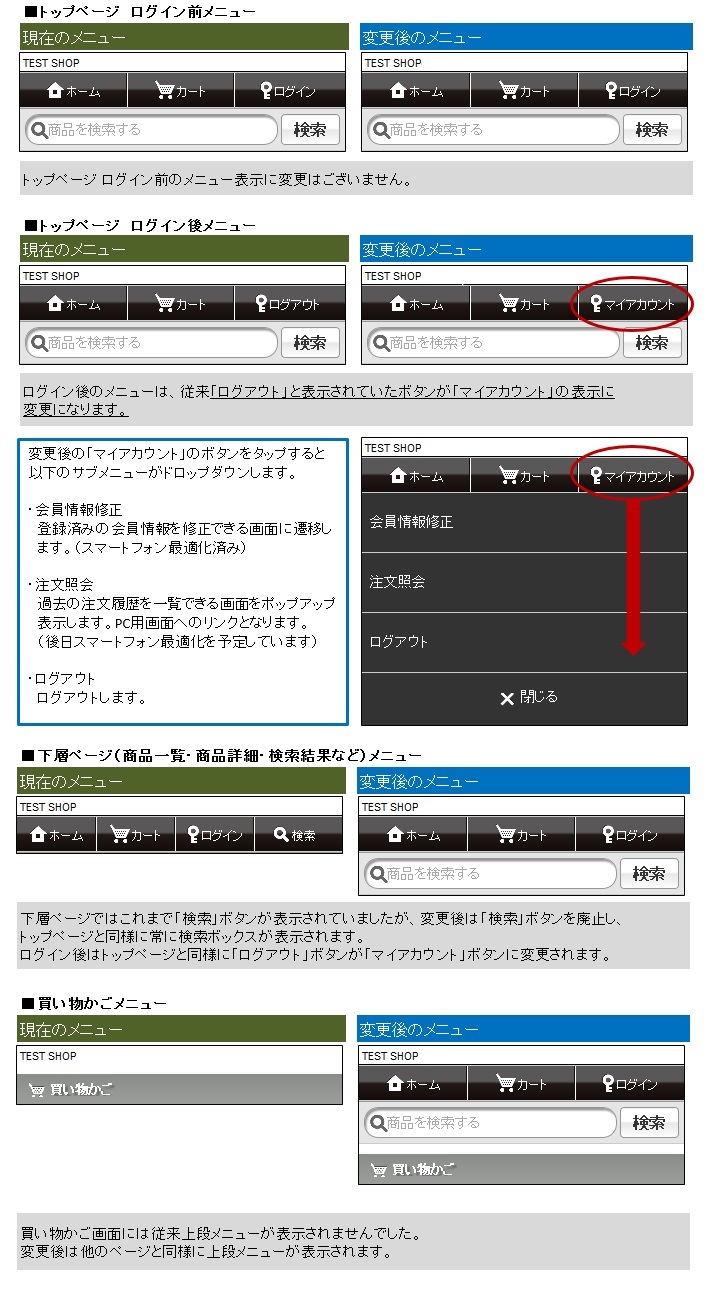
新機能の追加にともない、スマートフォンショップの操作性向上を目的に各画面のメニュー配置を変更いたします。
画面毎に表示が異なっていたメニューを統一することにより、ショップに訪問したお客様の回遊率の向上が見込めます。
・スマートフォンショップにて会員ログイン後のメニューボタンが「ログアウト」から「マイアカウント」に変更になります。
「マイアカウント」ボタンをタップすることで「会員情報修正」「注文照会」「ログアウト」のメニューがドロップダウンします。
・下層ページ(商品一覧・商品詳細・検索結果など)のメニューから「検索」ボタンを削除します。
トップページと同様に常に検索ボックスが表示される形式に変更になります。
・買い物かご画面に他のページと同様に上部メニューを追加します。
変更箇所の詳細は以下をご確認ください。

2.スマートフォンショップ独自デザイン用タグの新規追加
スマートフォンショップへの機能追加にともない、以下のスマホ独自デザイン用タグを追加いたします。
<全ページ共通タグ>
・<{$member_edit_url}>
会員修正画面へのリンクURLを出力します。
入力例:
<li><a href="<{$member_edit_url}>">会員情報修正</a></li>
・<{$member_orderhistory_url}>
注文照会画面(PC)へのリンクURLを出力します。
入力例:
<li><a href="<{$member_orderhistory_url}>">注文照会</a></li>
・<{if $member.is_logged_in}>?<{else}>?<{/if}>
ログイン状態に応じてhtmlの出力を切り替えます。
入力例:
<{if $member.is_logged_in}>
(ログイン時の出力内容を記載。会員修正画面へのリンクなど)
<{else}>
(未ログイン時の出力内容を記載。ログイン画面へのリンクなど)
<{/if}>
3.新規独自デザインセット作成時のheadタグ初期値変更
リリース以降にスマートフォン用独自デザインセットを新規作成すると、「マイアカウント」ボタンクリック時の動作を設定するJavascriptが【共通head管理】>【headタグ編集】に初期値として追加されます。
今後も、ショップ様の業務効率化につながる機能開発に努めて参ります。
引き続き、MakeShopをどうぞよろしくお願いいたします。

